Case Study
SAP partner Sqilline reengineers their web presence to meet new business focus

Client
Sqilline is a consulting and mobile application development company which provides implementation services of SAP Solutions. In addition, they also develop their own mobile solutions which are based on different SAP platforms.
Challenge
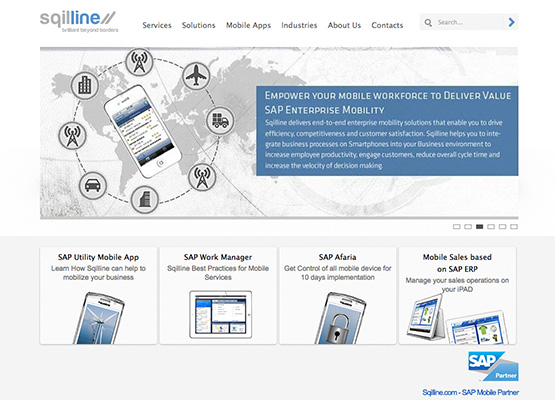
Through the years Sqilline grew their portfolio from offering just custom development services to also offering prepackaged software. As a result, they needed a new website, where they can highlight their products for the healthcare industry alongside with their development services.
Solution
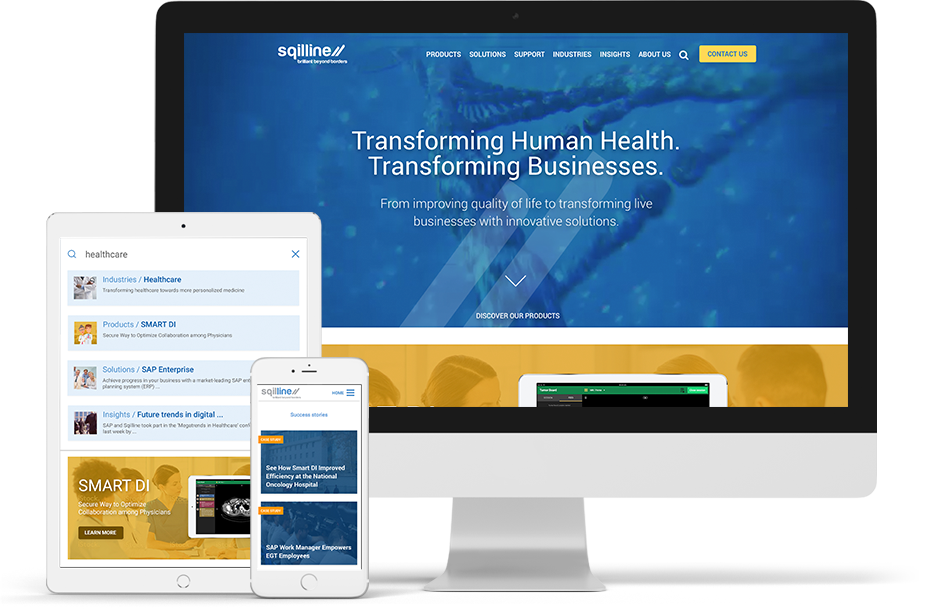
We created a responsive website based on Google’s material design to reflect the high-tech industry the client operates in. We also created strong calls to action, intuitive navigation and highlighted important content to make it easy for the visitors to gather the information they needed and get in touch with Sqilline’s sales team.
Discovery
Before starting the redesign project, our Creative, Marketing and UX Teams sat down with Sqilline to identify and define the company’s needs, and understand more about their customers. During the meetings Sqilline expressed their concern that their current website wasn’t presenting their products in the optimal way and as a result hurting their desired image. During this stage we also laid out the foundation for the new site information architecture by defining a draft site structure.


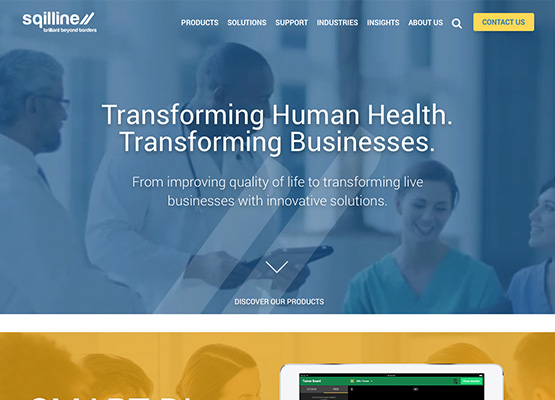
Sqilline.com: Before & after
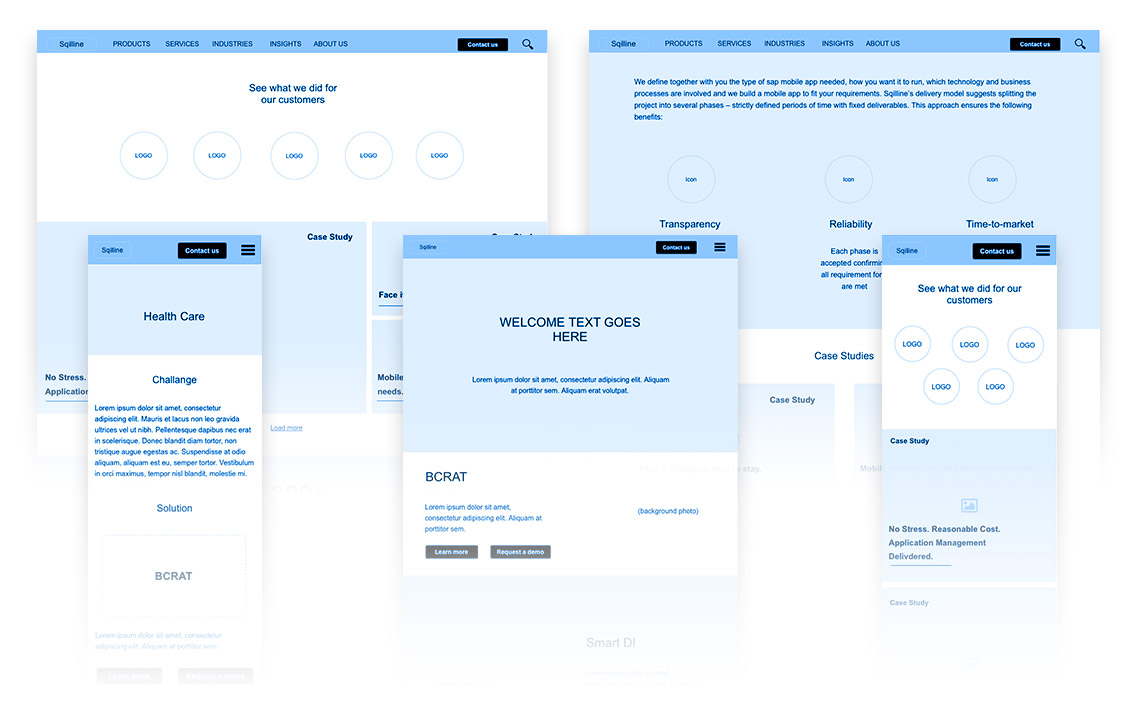
Prototype
When you make a redesign project, you are reorganizing the whole content and information which you want to provide to the visitors of the website. In order to ensure a smooth user experience, we concentrated on clear “call-to-action” sections on each page, intuitive main navigation and easily-scannable content. However, such a big change can’t be done without prototyping and testing it first. We spent several weeks working closely with the client to clear out all the elements on each page, and also to optimize the user flows so that the website guides the users through the pages in a convenient way.
To ensure that the website looked equally well on all types of devices we wireframed all of the pages in 3 breakpoints – for desktop, tablet, and smartphone. After that, we optimized the website for each screen by reducing or reordering the content on each page.

Visual Design
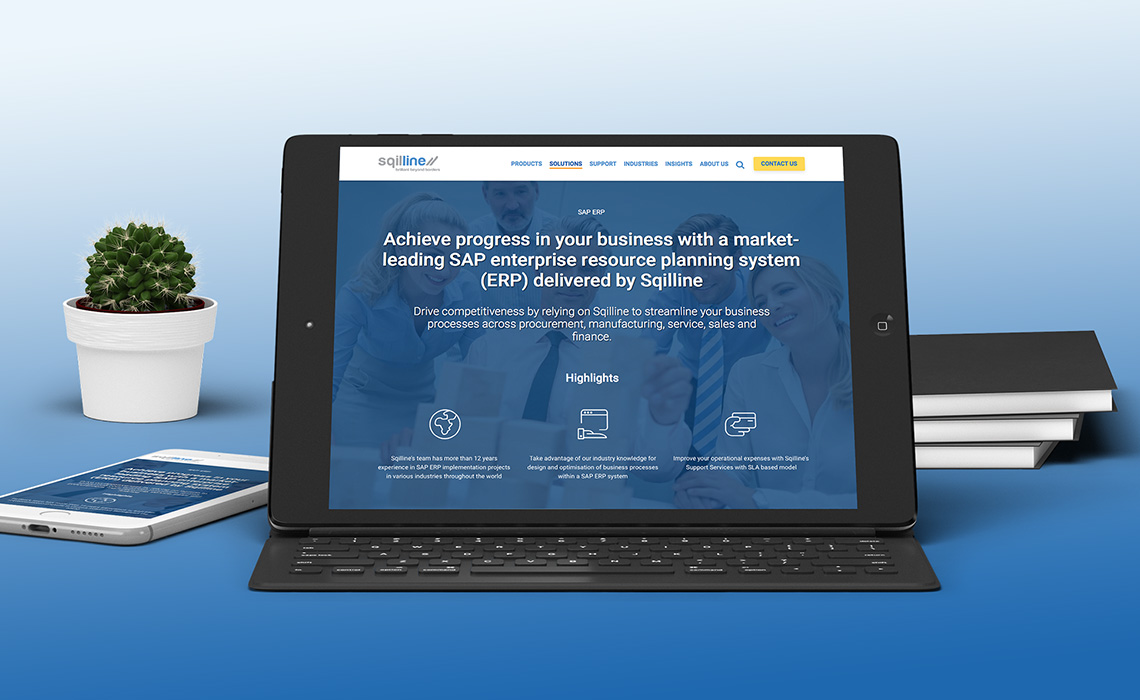
Based on our research and the client’s requirements we decided to create a UI design that resembles Google’s material design.
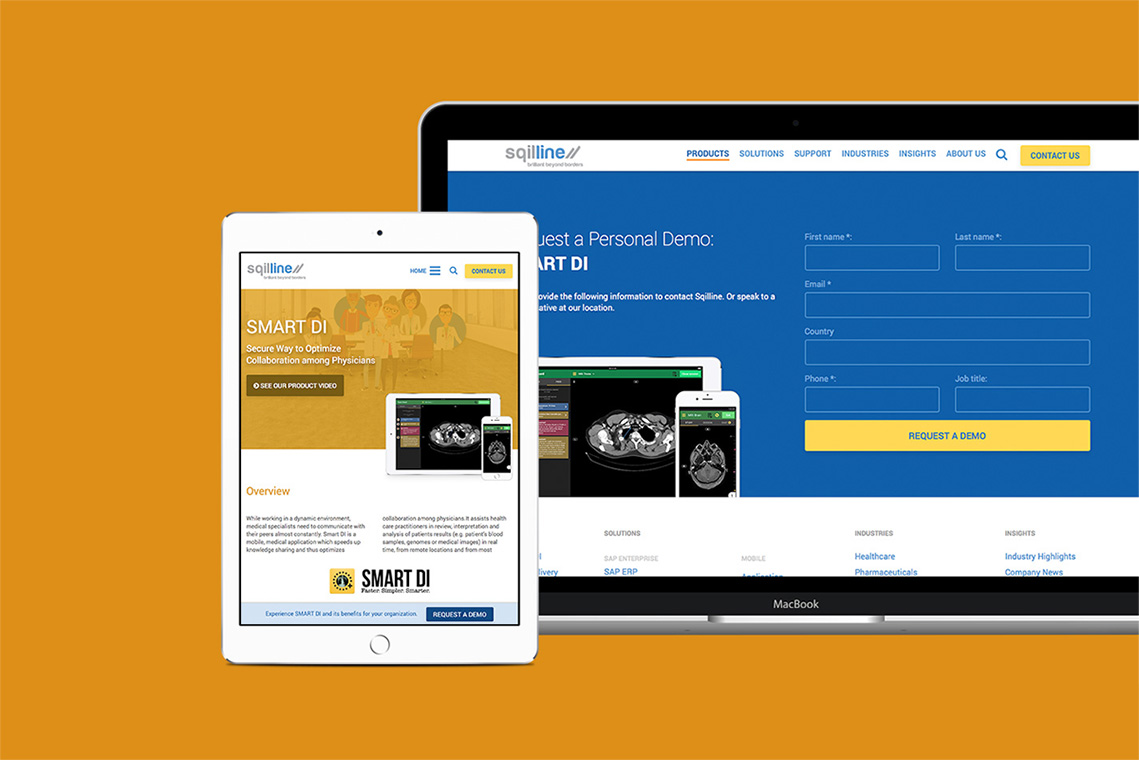
One of the main goals of Sqilline was to showcase their own products, but at the same time highlight the industries that could benefit from those products. This is why we created a more visual navigation, that puts an accent on each individual industry. We also used a photos, which are close to the healthcare industry.
Conversion Rate Optimization
Another major goal we identified during our talks with Sqilline was to provide a quick and easy way for clients to request demos of their products. That’s why each product page has it own “Request a demo” form at the bottom of the page, and a sticky footer which is always visible to remind you about the demo.