About the Client
Clockwise is a UK-based company providing office space for businesses in the form of private offices and shared workspaces. They opened the door of their first building in the beginning of 2017, choosing Glasgow (Scotland) as their first location.
The Challenge
Even though the team behind the company had years upon years of experience in the commercial real estate industry, Clockwise was still a new brand with no traction and visibility. They needed to have a blast with the launch. And since in most cases company websites are the first stop of potential customers that just heard about a new brand, they wanted to have a modern and classy online presence that clearly communicates their value and what makes them different than any other provider on the market.
Inside view of the Clockwise shared workspaces. Photo by Neale Smith
Phase 1: Discovery
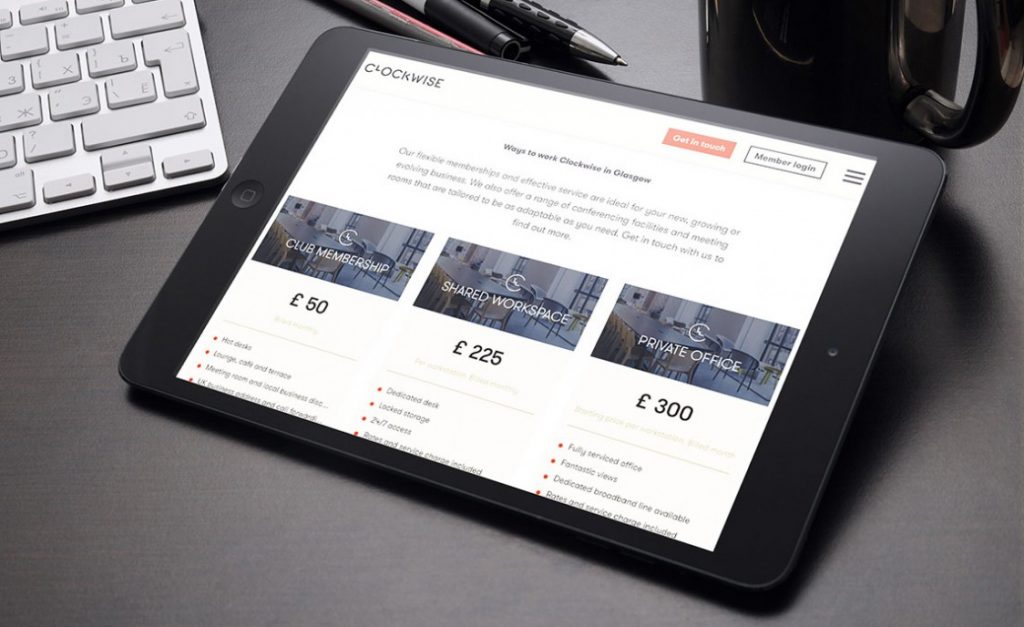
We kicked-off the project with a workshop that aimed to identify the main goals of the website. During our discussion, we were able to align on the most important differentiator the brand has – their flexible pricing plans. Since most workspace providers offer annual and biannual plans, Clockwise chose to give their customers the chance to pay on a monthly basis. Their approach allowed them to target not only local, Glasgow-based businesses, but also companies that are looking for temporary office space. With this insight in mind, we formed a clear idea on what areas of the website we need to focus on and how to architect the visitor flows, so we can clearly outline the brand’s benefits online.
Phase 2: Wireframes, Visual Design and Website Development
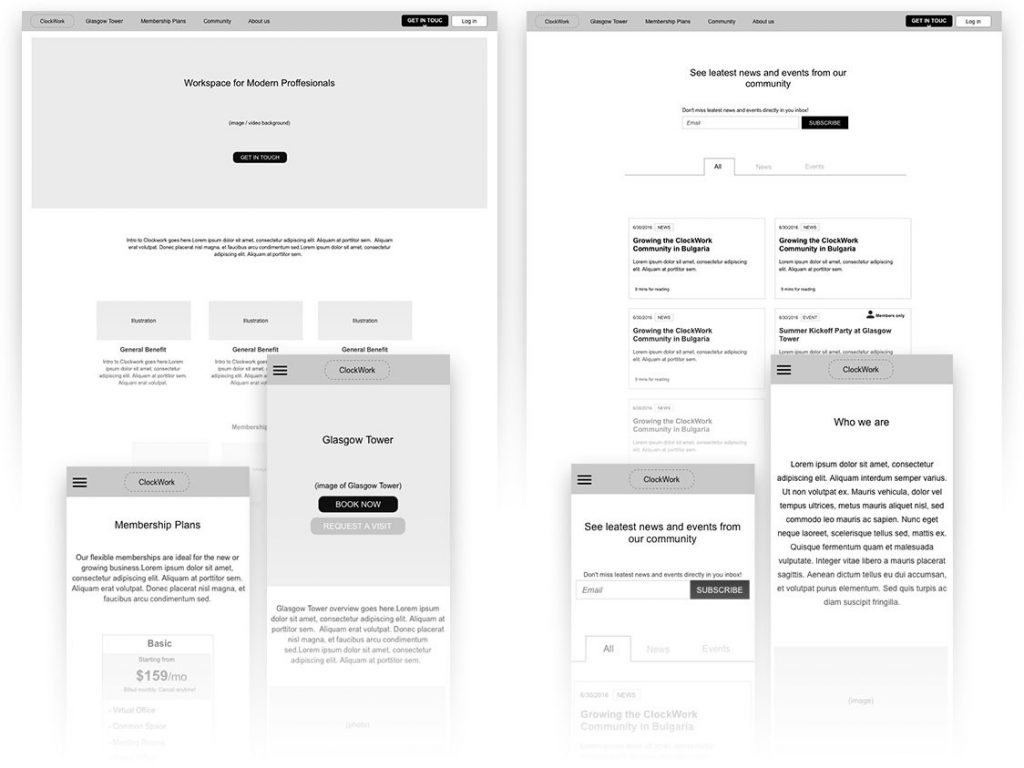
Coming out of the discovery phase with a solid understanding of the website goals and main benefits of the business, we started creating the prototype of the website. Together with Clockwise’s team, we brainstormed very specific ideas about elements that should be placed in each page of the website, and how each element should contribute to the completion of the main goal. We then placed clear and visible call-to-action buttons throughout the website to support visitors in their evaluation journey. Finally, having in mind the short attention span of online visitors nowadays, we made sure to include a set of visual elements that enhance the copy and ensure higher audience engagement.
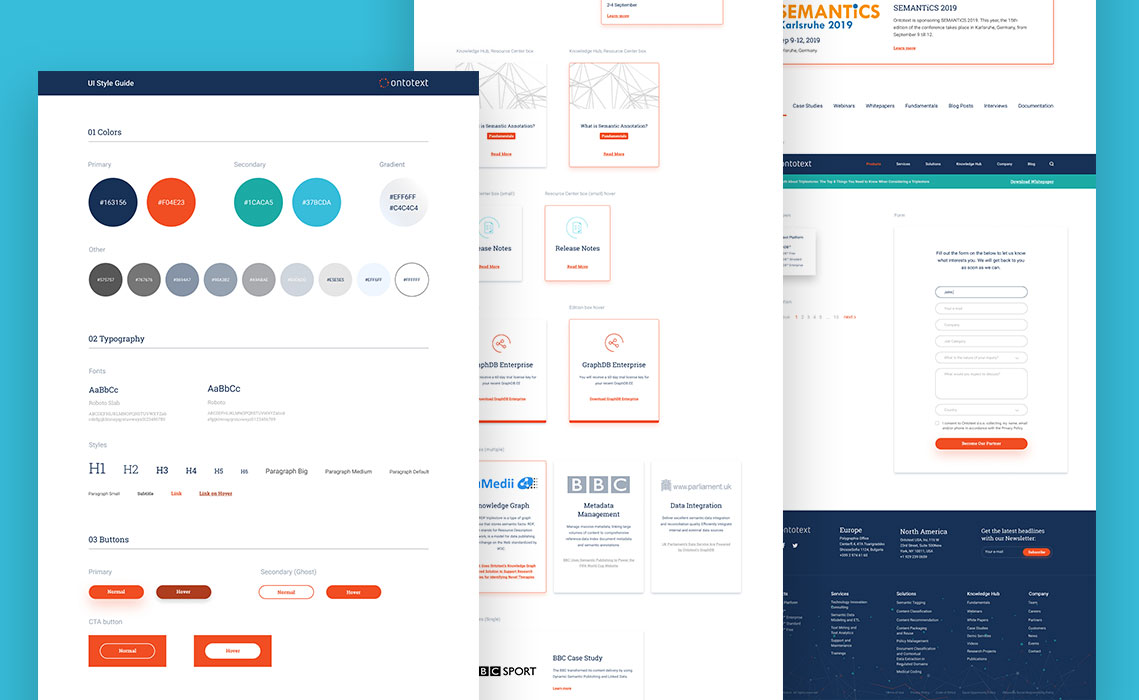
Once the website was fully prototyped and approved, it was time to roll-up our sleeves and do the technical implementation. Each design was sliced and transformed into clear HTML code, which was then integrated into a Content Management System that empowered Clockwise’s team to edit most of the content on the website without having any technical skills. With a final touch we integrated all social media accounts into the website and made sure to hook-up all necessary analytic tools that will allow us to track the success of our work.
In order to focus on the right pieces of content, we created responsive wireframes which were used to collaborate with Clockwise’s team.
Phase 3: SEO Strategy and On-page optimization
Having a conversions optimized website doesn’t make sense if there is no actual traffic to convert. Having that in mind, we wanted to make sure that once the project launches, it will be (a) best positioned for the organic searches relevant to Clockwise’s products and (b) developed with SEO’s best practices in mind to ensure Google will index it properly. We identified the main and most relevant topics that should be targeted and performed a detailed keywords research to uncover optimization opportunities. We used this insight to recommend improvements that can be made on the website architecture, copy and metadata. In addition, we performed a SERP (search engine result pages) analysis that helped us recommend specific resources which should be created to boost the visibility of the company online and generate quality organic traffic to the website.